最新文章 New

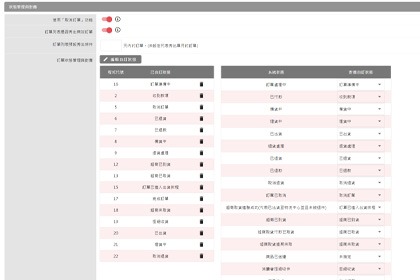
smartweb 訂單系統狀態說明
smartweb 訂單系統狀態說明 訂單處理中 已付款 備貨中 理貨中 已出貨 退貨處理 已退貨/已退款 取消退貨 訂單已取消 超商取貨進驗成功 超商已到貨 超商取貨付款已取貨 超商取貨逾期未取 商品已送達 消費者拒絕收件 交易完成 訂單處理中 - 這個一定要排在第一個,是匯款、轉帳,需要等會員再後續進行付款的動作的初始狀態。此狀態可以取消訂單 已付款 - 信用卡、第三方支付、虛擬 ATM 等串...閱讀更多